中国人民大学:《程序设计实践》课程教学资源(讲稿)第11讲 Untangle Puzzle Game

第11讲 Untangle Puzzle Game 信息学院孙辉
第11讲 信息学院 孙辉 Untangle Puzzle Game

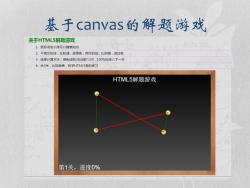
基于canvas的解题游戏 关于HTML5解题游戏 1.最标点击小球可以随意拖动 2.不相文的线,比较细,成绿色:相文的线,比较粗,成红色 3.进度计算方法:绿色线数/总线数100,100%时进入下一关 4,共3关,比较简单,初字HTML5做的练习 HTML5解题游戏 第1关,进度0%
基于canvas的解题游戏

问题分析 ■过关条件:拖动小球使得所有的线条都不相交 ■游戏中的元素 小球 线 ·鼠标事件 ·获取鼠标位置 ·检测鼠标事件是否发生在小球上 ·检测线的交点
问题分析 ▪过关条件:拖动小球使得所有的线条都不相交 ▪游戏中的元素 ▪小球 ▪线 ▪鼠标事件 ▪获取鼠标位置 ▪检测鼠标事件是否发生在小球上 ▪检测线的交点

1、Canvas上画圆 $(function({ var canvas=document.getElementByld("game"); var ctx canvas.getContext("2d"); ctx.fillSyle="rgba(200,200,100,.6)"; ctx.beginPath(); ctx.arc(100,100,50,0,Math.PI*2,true); ctx.closePath(); ctx.fill(); 房
1、Canvas上画圆 $(function(){ var canvas = document.getElementById("game"); var ctx = canvas.getContext("2d"); ctx.fillSyle = "rgba(200, 200, 100, .6)"; ctx.beginPath(); ctx.arc(100,100, 50, 0, Math.PI*2, true); ctx.closePath(); ctx.fill(); });

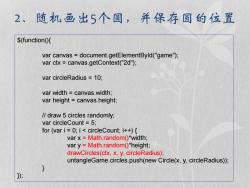
2、随机画出5个圆,并保存圆的位置 $(function(){ var canvas =document.getElementByld("game"); var ctx =canvas.getContext("2d"); var circleRadius =10; var width =canvas.width; var height=canvas.height; /draw 5 circles randomly; var circleCount =5; for(var i=0;i<circleCount;i++){ var x=Math.random()*width; var y=Math.random()*height; drawCircles(ctx,x,y,circleRadius); untangleGame.circles.push(new Circle(x,y,circleRadius));
2、随机画出5个圆,并保存圆的位置 $(function(){ var canvas = document.getElementById("game"); var ctx = canvas.getContext("2d"); var circleRadius = 10; var width = canvas.width; var height = canvas.height; // draw 5 circles randomly; var circleCount = 5; for (var i = 0; i < circleCount; i++) { var x = Math.random()*width; var y = Math.random()*height; drawCircles(ctx, x, y, circleRadius); untangleGame.circles.push(new Circle(x, y, circleRadius)); } });

3、用直线连接圆 function drawLine(ctx,x,y,x2,y2,thickness){ ctx.beginPath(); function Line(start,end,thick) ctx.moveTo(x,y); this.startPoint start; ctx.lineTo(x2,y2); this.endPoint end; ctx.lineWidth thickness; this.thickness thick; ctx.strokeStyle ="#cfc"; ctx.stroke(); for(var i=0;i<untangleGame.circles.length;i++){ var startPoint untangleGame.circles[i]; for (var j=0;j<i;j++) var endPoint untangleGame.circles[i]; drawLine(ctx,startPoint.x,startPoint.y,endPoint.x,endPoint.y, 1 untangleGame.lines.push(new Line(startPoint,endPoint, untangleGame.thinLineThickness)); }
3、用直线连接圆 for (var i = 0; i < untangleGame.circles.length; i++) { var startPoint = untangleGame.circles[i]; for (var j=0; j < i; j++){ var endPoint = untangleGame.circles[j]; drawLine(ctx, startPoint.x, startPoint.y, endPoint.x, endPoint.y, 1); untangleGame.lines.push(new Line(startPoint, endPoint, untangleGame.thinLineThickness)); } }; function drawLine(ctx, x, y, x2, y2, thickness){ ctx.beginPath(); ctx.moveTo(x, y); ctx.lineTo(x2, y2); ctx.lineWidth = thickness; ctx.strokeStyle = "#cfc"; ctx.stroke(); } function Line(start, end, thick){ this.startPoint = start; this.endPoint = end; this.thickness = thick; }

4、鼠标事件一 鼠标按下 $("#game").mousedown(function(e)[ var mouseX=e.pageX-this.offsetLeft; var mouseY =e.pageY-this.offsetTop; for(var i=0;i<untangleGame.circles.length;i++) { var circleX=untangleGame.circles[i].x; var circleY=untangleGame.circles[i].y; var radius untangleGame.circles[i].radius; if(Math.pow(mouseX-circleX,2) Math.pow(mouseY-circleY,2)<Math.pow(radius,2)) { untangleGame.targetCircle =i; break; } 坊
4、鼠标事件——鼠标按下 $("#game").mousedown(function(e) { var mouseX = e.pageX-this.offsetLeft; var mouseY = e.pageY-this.offsetTop; for(var i=0;i<untangleGame.circles.length;i++) { var circleX = untangleGame.circles[i].x; var circleY = untangleGame.circles[i].y; var radius = untangleGame.circles[i].radius; if (Math.pow(mouseX-circleX,2) + Math.pow(mouseY-circleY,2) < Math.pow(radius,2)) { untangleGame.targetCircle = i; break; } } });

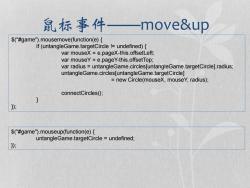
鼠标事件 move&up $("#game").mousemove(function(e){ if(untangleGame.targetCircle !=undefined){ var mouseX=e.pageX-this.offsetLeft; var mouseY =e.pageY-this.offsetTop; var radius=untangleGame.circles[untangleGame.targetCircle].radius; untangleGame.circles[untangleGame.targetCircle] =new Circle(mouseX,mouseY,radius); connectCircles(); $(#game").mouseup(function(e){ untangleGame.targetCircle undefined;
鼠标事件——move&up $("#game").mousemove(function(e) { if (untangleGame.targetCircle != undefined) { var mouseX = e.pageX-this.offsetLeft; var mouseY = e.pageY-this.offsetTop; var radius = untangleGame.circles[untangleGame.targetCircle].radius; untangleGame.circles[untangleGame.targetCircle] = new Circle(mouseX, mouseY, radius); connectCircles(); } }); $("#game").mouseup(function(e) { untangleGame.targetCircle = undefined; });

游戏主循环 function gameloop() var canvas=document.getElementByld("game"): var ctx=canvas.getContext("2d"); clear(ctx); for(var i=0;i<untangleGame.lines.length;i++){ var line untangleGame.lines[i]; var startPoint line.startPoint; var endPoint=line.endPoint; var thickness line.thickness; drawLine(ctx,startPoint.x,startPoint.y,endPoint.x,endPoint.y,thickness); for(var i=0;i<untangleGame.circles.length;i++){ var circle=untangleGame.circles[i]; drawCircle(ctx,circle.x,circle.y,circle.radius);
游戏主循环 function gameloop(){ var canvas = document.getElementById("game"); var ctx = canvas.getContext("2d"); clear(ctx); for(var i=0;i<untangleGame.lines.length;i++) { var line = untangleGame.lines[i]; var startPoint = line.startPoint; var endPoint = line.endPoint; var thickness = line.thickness; drawLine(ctx, startPoint.x, startPoint.y, endPoint.x, endPoint.y, thickness); } for(var i=0;i<untangleGame.circles.length;i++) { var circle = untangleGame.circles[i]; drawCircle(ctx, circle.x, circle.y, circle.radius); } }

判断2条线段是否相交 ■两条直线是否相交? 平行 相交一交点 ■交点是否在线段内部?
判断2条线段是否相交 ▪两条直线是否相交? ▪平行 ▪相交——交点 ▪交点是否在线段内部?
按次数下载不扣除下载券;
注册用户24小时内重复下载只扣除一次;
顺序:VIP每日次数-->可用次数-->下载券;
- 中国人民大学:《程序设计实践》课程教学资源(讲稿)Fundamentals of Git.pdf
- 中国人民大学:《程序设计实践》课程教学资源(讲稿)第9讲 jQuery简介.pdf
- 中国人民大学:《程序设计实践》课程教学资源(讲稿)第7讲 Canvas游戏.pdf
- 中国人民大学:《程序设计实践》课程教学资源(讲稿)第6讲 Javascript HTML DOM.pdf
- 中国人民大学:《程序设计实践》课程教学资源(讲稿)第5讲 Javascript入门.pdf
- 中国人民大学:《程序设计实践》课程教学资源(讲稿)第3讲 CSS层叠样式表.pdf
- 中国人民大学:《程序设计实践》课程教学资源(讲稿)第2讲 HTML速成(主讲:孙辉).pdf
- 中国人民大学:《程序设计实践》课程教学资源(讲稿)第1讲 Web编程介绍(基于Web的软件开发及HTML5基础).pdf
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)Chap08 云应用.ppt
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)Chap07 云技术.ppt
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)Chap06 云安全.ppt
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)Chap05 云桌面.ppt
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)Chap04 云服务.pptx
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)Chap03 云存储.pptx
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)Chap02 云标准.ppt
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)Chap01 云概述(主讲:崔英敏).ppt
- 私立华联学院:《云计算技术与应用基础》课程教学资源(PPT课件)云计算基础课程简介(主讲:崔英敏).ppt
- 私立华联学院:《云计算技术与应用基础》课程教学资源(试卷习题)第8章 云应用.doc
- 私立华联学院:《云计算技术与应用基础》课程教学资源(试卷习题)第7章 云技术.doc
- 私立华联学院:《云计算技术与应用基础》课程教学资源(试卷习题)第6章 云安全.doc
- 北京化工大学:《大学计算机基础》课程教案资源(教案讲义)教学大纲 The Foundation of University Computer(负责人:朱群雄).doc
- 北京化工大学:《大学计算机基础》课程电子教案(PPT教学课件)第1章 计算机与信息技术概述.ppt
- 北京化工大学:《大学计算机基础》课程电子教案(PPT教学课件)第2章 计算机系统结构与硬件基础.ppt
- 北京化工大学:《大学计算机基础》课程电子教案(PPT教学课件)第3章 操作系统.ppt
- 北京化工大学:《大学计算机基础》课程电子教案(PPT教学课件)第4章 计算机网络技术基础.ppt
- 北京化工大学:《大学计算机基础》课程电子教案(PPT教学课件)第5章 程序设计与软件工程基础.ppt
- 北京化工大学:《大学计算机基础》课程电子教案(PPT教学课件)第6章 数据库基础.ppt
- 北京化工大学:《大学计算机基础》课程电子教案(PPT教学课件)第7章 多媒体技术基础.ppt
- 北京化工大学:《数据结构》课程PPT教学课件(C语言描述)第一章 绪论(负责人:侯虹).ppt
- 北京化工大学:《数据结构》课程PPT教学课件(C语言描述)第二章 线性表.ppt
- 北京化工大学:《数据结构》课程PPT教学课件(C语言描述)第三章 栈和队列.ppt
- 北京化工大学:《数据结构》课程PPT教学课件(C语言描述)第五章 图.ppt
- 北京化工大学:《数据结构》课程PPT教学课件(C语言描述)第六章 查找.ppt
- 同济大学:《逻辑网络》课程教学资源(教学大纲)逻辑网络(中文,负责人:周俊鹤).doc
- 同济大学:《逻辑网络》课程教学资源(教学大纲)逻辑网络(英文)Logic networks.doc
- 同济大学:《逻辑网络》课程教学资源(试卷习题)考试样卷.doc
- 同济大学:《逻辑网络》课程电子教案(PPT课件)同步时序电路设计中的问题 Advanced design issue.ppt
- 同济大学:《逻辑网络》课程电子教案(PPT课件)寄存器与计数器 register and counters.ppt
- 同济大学:《逻辑网络》课程电子教案(PPT课件)异步时序电路分析与设计 Introduction to asynchronous circuits design.ppt
- 同济大学:《逻辑网络》课程电子教案(PPT课件)数字设计中的基本电路 Introduction to the circuits in digital design.ppt
