《网页设计与制作》课程教学课件(Dreamweaver教程)第6章 CSS样式

第6章CSS样式
第6章 CSS样式

本章主要内容是CSS样式的创建方法和它的应用, 并就如何编辑CSS样式中的文字格式、背景格式、文 本块格式、方框格式、边框格式、列表格式、定位格 式、扩展格式等作了详细的讲解,最后以一个实例说 明了如何应用CSS样式对网页进行编辑
本章主要内容是CSS样式的创建方法和它的应用, 并就如何编辑CSS样式中的文字格式、背景格式、文 本块格式、方框格式、边框格式、列表格式、定位格 式、扩展格式等作了详细的讲解,最后以一个实例说 明了如何应用CSS样式对网页进行编辑

6.1CSS样式概述 CSS是层叠样式表(Cascading Style Sheets)的简 利用它可以对网页中的文本内容进行精确的格式化控 制。CSS样式不仅能够控制一篇文档审的殳本样武,而宜 SU 通过采用外部链接的方式,还可以控制多篇文档的文本格 式。对CSS样式的定义进行修改时,文档中所有应用该样 式的文本格式也会自动发生改变。 CSS样式通常用名称或是HTML标记来表示,HTML文 档中的CSS样式不仅可以控制大多数传统的文本格式属性, 如字体、字号和对齐方式等,还可以定义一些特殊的HTML 属性,例如定位、特效和鼠标轮替等。 CSS样式的定义代码一般书写在HTML文档的头部, 通常由一系列样式的定义组成。它可以应用到使用标注 HTML标记所格式化的文本上,可以定义到通过class属性 所定义范围的文本上,也可以应用到其他的那些符合CSS 标准规范的文本上
6.1 CSS样式概述 CSS是层叠样式表(Cascading Style Sheets)的简 称,利用它可以对网页中的文本内容进行精确的格式化控 制。CSS样式不仅能够控制一篇文档中的文本样式,而且 通过采用外部链接的方式,还可以控制多篇文档的文本格 式。对CSS样式的定义进行修改时,文档中所有应用该样 式的文本格式也会自动发生改变。 CSS样式通常用名称或是HTML标记来表示,HTML文 档中的CSS样式不仅可以控制大多数传统的文本格式属性, 如字体、字号和对齐方式等,还可以定义一些特殊的HTML 属性,例如定位、特效和鼠标轮替等。 CSS样式的定义代码一般书写在HTML文档的头部, 通常由一系列样式的定义组成。它可以应用到使用标注 HTML标记所格式化的文本上,可以定义到通过class属性 所定义范围的文本上,也可以应用到其他的那些符合CSS 标准规范的文本上

利用Dreamweaver,用户不需要了解CSS复杂烦琐的 语法,就可以创建出具有专业风格的CSS样式。不仅如此, Dreamweaveri还能够识别现存文档中定义的CSS样式,更 加方便用户对现有的文档进行修改。 使用CSS,可以将样式和结构分离;能以前所未有的能 力控制页面的布局;,可以制作体积更小下载更快的网页;可 以更快更容易地维护及更新大量的网贡;还可以使浏览器称 为更友好的界面。 使用CSS样式的缺点在于,它需要有较高版本的浏览器, 使用Internet Explorer4.0或Netscape Navigator4.O, 才能够正确地显示带有CSS样式的网页。 O 就CSS应用的形式来分,CSS一般可以分为两类:嵌入 式,即在独立的文档中应用CSS样式和外部链接式,它可 以应用于多个文档,生成专门的*.css文件
利用Dreamweaver,用户不需要了解CSS复杂烦琐的 语法,就可以创建出具有专业风格的CSS样式。不仅如此, Dreamweaver还能够识别现存文档中定义的CSS样式,更 加方便用户对现有的文档进行修改。 使用CSS,可以将样式和结构分离;能以前所未有的能 力控制页面的布局;可以制作体积更小下载更快的网页;可 以更快更容易地维护及更新大量的网页;还可以使浏览器称 为更友好的界面。 使用CSS样式的缺点在于,它需要有较高版本的浏览器, 使用Internet Explorer 4.0或Netscape Navigator 4.0, 才能够正确地显示带有CSS样式的网页。 就CSS应用的形式来分,CSS一般可以分为两类:嵌入 式,即在独立的文档中应用CSS样式;和外部链接式,它可 以应用于多个文档,生成专门的*.css文件

0 6.2创建CSS样式 CSS样式最大的优点是 它具有自动更新功能,当应 错、设计 用了CSS格式之后,如果不 CS3样式层 满意,仅需要修改CSS样式 日样式> 就可以更新所有的应用,而 .stylel 24px 不用像设置HTM样式那样一 个一个地修改。 o6.2.1创建新CSS样式 其操作步骤如下: 团打?血 o1)在Dreamweaver中,单 击“窗口”→“CSS样式”, 图6-1CSS样式面板 打开CSS样式面板如图6-1 所示
6.2 创建CSS样式 CSS样式最大的优点是 它具有自动更新功能,当应 用了CSS格式之后,如果不 满意,仅需要修改CSS样式 就可以更新所有的应用,而 不用像设置HTML样式那样一 个一个地修改。 6.2.1 创建新CSS样式 其操作步骤如下: 1) 在Dreamweaver中,单 击“窗口”→“CSS样式” , 打开CSS 样式面板如图6-1 所示。 图6-1 CSS 样式面板

设计 Css样式 转到代码@) 曰样式> 新建). 2)CSS样式面板显示 .sty 编辑) 重制D), 在设计浮动面板组,单 重命名®) 套用A) 击面板组右上角的“显 册除L 示菜单”按三,弹 使用外部编辑器 附加样式表C), 出下拉菜单如图6-2所 导出). 设计时间). 示。 帮助 将CSS样式组合在, 重命名面板组. 最大化面板组 关闲面板妇 图6-2CSS样式的下拉菜单
2) CSS样式面板显示 在设计浮动面板组,单 击面板组右上角的“显 示菜单”按钮 ,弹 出下拉菜单如图6-2所 示。 图6-2 CSS样式的下拉菜单

3)从其中选择“新建”选项卡。或者单击CSS样式面 板右下角的【新建CSS样式】国钮,打开如图6-3所 示的新建样式对话框。 新建CSS样式 ☒ 名称:nned通 确定 选择器类型:⊙类可应用于任何标签)C) 取消 ○标签重新定义特定标签的外观)①) ○高级(ID、上下文选择器等)a) 定义在:⊙衡建样式表文件) ○仅对该文档 帮助 图6-3新建样式对话框
3) 从其中选择“新建”选项卡。或者单击CSS样式面 板右下角的【新建CSS样式】按钮 ,打开如图6-3所 示的新建样式对话框。 图6-3 新建样式对话框

o4)选择CSS样式类型: “类(可应用于任何标签)”,可以生成一个新的样式 表,制作完毕后可以在样式面板中看到制作完成的样式。在 应用的时候,首先在贡面选中对象,然后选择样式即可。该 类型样式名称必须以英文句点“”开头,如果没有输入句点, Dreamweaver:会自动添加在“名称”文本框中。它是唯 一 可以被应用于文档中任何文本的样式类型,而不用考虑控制 文本的标签。所以可用于类样式的名称都将显示在样式工具 栏中。 选择“标签(重新定义特定标签的外观)”,可以将现 有的标签赋上样式,制作完毕以后不需要选中对象就可以直 接应用到页面上去。 5)定义一个外部连接的CSS还是定义一个仅应用于当前文 档的CSS。 “自定义”:定义一个外部连接的CSS。 “仅仅对该文档”:定义的CSS样式只能在当前文档中 使用
4) 选择CSS样式类型: “类(可应用于任何标签)”,可以生成一个新的样式 表,制作完毕后可以在样式面板中看到制作完成的样式。在 应用的时候,首先在页面选中对象,然后选择样式即可。该 类型样式名称必须以英文句点“.”开头,如果没有输入句点, Dreamweaver会自动添加在“名称”文本框中。它是唯一 可以被应用于文档中任何文本的样式类型,而不用考虑控制 文本的标签。所以可用于类样式的名称都将显示在样式工具 栏中。 选择“标签(重新定义特定标签的外观)”,可以将现 有的标签赋上样式,制作完毕以后不需要选中对象就可以直 接应用到页面上去。 5) 定义一个外部连接的CSS还是定义一个仅应用于当前文 档的CSS。 “自定义”:定义一个外部连接的CSS。 “仅仅对该文档”:定义的CSS样式只能在当前文档中 使用

o6)单击【确定】按钮, 出现保存样式表对话 保存样式表文件为 框,如图6-4所示。 连取文件名目 8整器 站点和跟务器 保存在.白FirstSit 可⊙多 untitled 文件名的) 保存) 保行类型)样式表文件么.©s 取消 相对于 文档 图6-4保存样式表
6) 单击【确定】按钮, 出现保存样式表对话 框,如图6-4所示。 图6-4 保存样式表

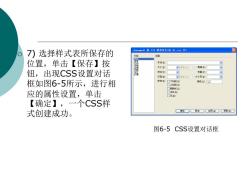
o7)选择样式表所保存的 mnasedl的CSS样式定义(在01,c器中) 类型 位置,单击【保存】按 字体) 大小 钮,出现CSS设置对话 样式) 支量 行高00 大小写): 框如图6-5所示,进行相 修饰①):口下划线如 色: 应的属性设置,单击 ■闪烁⑧) ☐无0 【确定】,一个CSS样 式创建成功。 确定取消☐应用)☐秋助0 图6-5CSS设置对话框
7) 选择样式表所保存的 位置,单击【保存】按 钮,出现CSS设置对话 框如图6-5所示,进行相 应的属性设置,单击 【确定】,一个CSS样 式创建成功。 图6-5 CSS设置对话框
按次数下载不扣除下载券;
注册用户24小时内重复下载只扣除一次;
顺序:VIP每日次数-->可用次数-->下载券;
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第5章 表格.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第4章 网页的布局.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第2章 网站的规划和创建.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第1章 Dreamweaver的工作环境.ppt
- 呼和浩特职业学院:《Excel高级应用》课程PPT教学课件(高职高专)计算机应用基础——表格处理软件Excel2003.ppt
- 呼和浩特职业学院:《Excel高级应用》课程教学课件(PPT讲稿)Excel区域选择技巧.ppt
- 呼和浩特职业学院:《Excel高级应用》课程教学大纲.pdf
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第八章 计算机网络技术.ppt
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第九章 信息安全与社会责任.ppt
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第七章 多媒体技术.ppt
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第六章 数据库技术.ppt
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第五章 计算机软件技术基础.ppt
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第二章 计算机信息基础.ppt
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第三章 计算机硬件体系结构.ppt
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第一章 计算机及信息技术概述(负责人:林丕源).ppt
- 华南农业大学:《大学计算机基础》课程教学课件(PPT讲稿)第四章 计算机操作系统(主讲教师:徐东风).ppt
- 华南农业大学:《大学计算机基础》课程教学课件(习题与解答)计算机专业学科补充内容.doc
- 华南农业大学:《大学计算机基础》课程教学课件(习题与解答)考试试卷(样题三).doc
- 华南农业大学:《大学计算机基础》课程教学课件(习题与解答)考试试卷(样题二).doc
- 华南农业大学:《大学计算机基础》课程教学课件(习题与解答)考试试卷(样题一).doc
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第3章 文档的基本操作.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第7章 建立链接.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第8章 图像.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第10章 表单.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第11章 框架.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第12章 行为.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第13章 动画和多媒体.ppt
- 《网页设计与制作》课程教学课件(Dreamweaver教程)第14章 应用实例.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)示例网页利用ASP实现交互功能.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)创建站点.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)网页图像处理.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)网页文本的处理.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)网页制作概述.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)网页框架.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)美化网页.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)脚本语言——JavaScript和DHTML技术.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)网页表格的处理.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)在网页中使用超链接.ppt
- 《网页设计与制作》课程教学课件(PPT讲稿)利用ADO实现网页与数据库的链接.ppt
- 《网页设计与制作》课程教学资源(PPT课件讲稿)第1章 初识网站和网页.ppt
